|
| Cara membuat halaman Fanspage faceebook |
Apa itu FansPage Facebook ?
Kadang-kadang disebut sebagai "Fan Page," halaman Facebook adalah satu halaman di mana Kita dapat berbagi , berbicara mengenai topik tertentu yang Kita inginkan: selebriti, blog atau apapun keinginan hati Kita. Anggap saja sebagai tempat pertemuan satu halaman, dengan informasi, link, kotak forum pesan, RSS dan apa pun yang Kita inginkan.
 |
| Cara membuat halaman Fanspage faceebook |
Ingin mempromosikan blog Kita? Maka Facebook adalah salah satu pilihan terbaik ketika datang tentang Situs Jaringan Sosial. Untuk melihat bagaimana FansPage Facebook terlihat seperti yang diinginkan , silakan kunjungi FansPage Facebook saya .
Membuat FansPage Facebook Untuk Blog Kita.
Langkah 1. Pergi ke Buat Fan Page Link di Facebook dan pilih Merk atau Produk kita.
 |
| Cara membuat halaman Fanspage faceebook |
Cari "Situs web" dalam daftar drop-down dan memberikan nama Halaman (mis : nama blog Kita) di kotak di samping. Periksa "I agree to Facebook Pages Terms" kotak, kemudian klik pada tombol "Get Started".
 |
| Cara membuat halaman Fanspage faceebook |
Langkah 2. Kita akan ditransfer ke halaman berikutnya - di sini Kita dapat "Unggah Gambar" untuk Fan Page atau Lewati untuk meng-upload nanti. Browse mengklik gambar Kita pada link "Upload dari komputer":
 |
| Cara membuat halaman Fanspage faceebook |
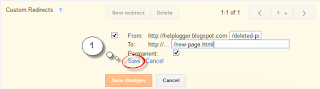
Langkah 3. Masukkan situs / deskripsi blog dan alamat url. informasi ini akan muncul di laman Facebook . Setelah selesai, klik "Simpan Info".
Langkah 4. Sekarang Kita akan ditransfer ke Halaman Facebook Fan baru Kita. Untuk "Manage" informasi Kita, klik "Kelola" Tombol di sudut kanan atas halaman.
Dapatkan Shorter URL Facebook Fan Page
Fan Page URL Kita akan terlihat seperti:
https://www.facebook.com/kavt93/
Sekarang, jika Kita memiliki minimal 25 fans, Kita kemungkinan untuk mempersingkat URL facebook Kita, misalnya mengganti nama pengguna jadi nama kita.
Untuk ini, pergi ke https://www.facebook.com/username/ dan klik pada set nama pengguna untuk halaman Kita.
 |
| Cara membuat halaman Fanspage faceebook |
Di sana Kita dapat memilih nama pengguna untuk halaman FansPage Kita. Hati-hati ketika Kita memilih FansPage Facebook Nama pengguna karena Kita tidak dapat mengubahnya kembali setelah itu.
Menggunakan Aplikasi Twiterfeed Untuk Berbagi Posting Blog Terbaru Kita
Jika Kita ingin secara otomatis menambah posting blog Kita ke Facebook, kita gunakan Twiterfeed Aplikasi.
Tahapannya:
1. Pergi ke http://twitterfeed.com/ : klik pada tombol “Register Now “ jika anda belum mempunyai akun. Isi kotak-kotak register nya.
2. Setelah selesai, buka email yang anda daftarkan tadi untuk mengaktifkan akun twiterfeed anda
3. Setelah itu masukkan naman blog anda dan URL blog anda,dan klik continue step untuk melanjuti tahapan ke 2
4. Selanjutnya pilih media social mana yang ingin anda hubungkan . Setelah terhubung ke media social yang dipilih klik Creat Servive.
5. Setelah proses selesai klik All Done
Kita tidak perlu khawatir jika posting Kita tidak langsung muncul pada FansPage Facebook Wall, mungkin ada beberapa keterlambatan dalam dinding mendapatkan update, seperti twiterfeed memeriksa untuk entri baru pada interval waktu yang teratur.