 |
| Menambahkan Tombol “LIKE” Facebook di Bawah Judul Posting |
Berikut Menambahkan Tombol “LIKE” Facebook di Bawah Judul Posting
Tombol Like Facebook akan memungkinkan pengunjung untuk menyukai posting Kita dan berbagi ke teman-teman Facebook mereka. Dalam posting ini kita akan melihat bagaimana kita dapat menambahkan tombol suka untuk setiap posting Blogger individu, dan baca juga
Terkait : Menambahkan Like Box Facebook Untuk Blog
(yang juga merupakan ide yang baik untuk memilikinya di sidebar Kita).
Memiliki tombol Facebook Like di bawah judul posting .Kita membuat supaya lebih mudah pengguna membagikan atau menyukai Facebook setiap posting di blog Kita, yang akan menampilkan konten menyukai di profil mereka (dan berpotensi pada feed teman mereka).
Jika Kita Ingin Menambahkan Tombol Facebook Like di Bawah Judul Blogger Posting Kita, Ikuti Langkah-langkah Berikut:
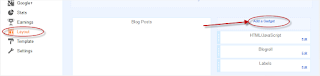
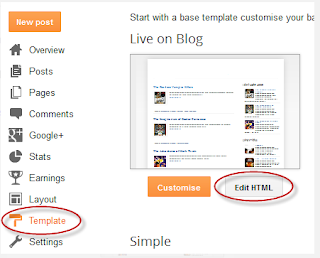
Langkah 1. Pergi Untuk Blogger Dashboard > Template > Edit HTML
 |
| Dshboard blogger |
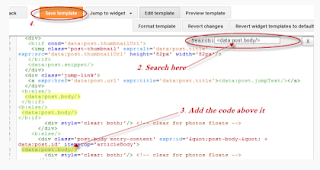
Langkah 2. Klik di mana saja di dalam area kode dan pencarian - tombol CTRL + F untuk menemukan potongan kode ini:
<data:post.body/>
Catatan: Kita mungkin merasa lebih dari 3 kali untuk mencobanya, berhenti untuk yang kedua kali(atau dalam kasus yang sama tidak akan muncul setelah menerapkan kode dari langkah 3).
Langkah 3. Tepatkan di atas ,kemudian sisipkan kode ini:
<p><iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=100& action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:100px; height:20px;'/></p>
Screenshot
 |
| Dashboard blogger |
Langkah 4. Simpan template Kita dan Kita selesai dengan implementasi sesederhana mungkin dengan tombol Facebook Like di blog Blogger Kita.
















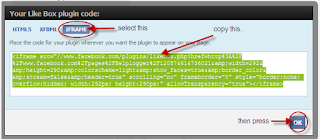
 Klik Untuk Melihat Code
Klik Untuk Melihat Code