 |
| Google drive |
Siapa pun yang
pernah bekerja pada desain web dapat
memberitahu Anda bahwa di mana Anda memutuskan untuk menyimpan file Anda dan
itu adalah penting. Setiap kali
seseorang mengunjungi situs Anda, server atau host akan mengakses lokasi ini
dan membawa file yang relevan yang perlu ditampilkan. Di mana pun Anda
memutuskan untuk menyimpan file Anda, ini akan berdampak pada beberapa aspek
penting seperti kecepatan beban situs
Anda, peringkat SEO Anda secara keseluruhan dan kemampuan Anda untuk membuat
penyesuaian yang diperlukan untuk situs.
Hal Yang Perlu di Pikirkan
Ketika Anda sedang
merancang struktur online Anda dan di mana anda menyimpan CSS penting Anda dan file JavaScript, di sini
adalah penjabarannya
sebagai berikut :
Loading Website Harus Cepat
Dengan menggabungkan beberapa style sheet dan file website, server Blogger
hanya memiliki beberapa informasi dan mengumpulkan dari satu lokasi. Ketika file
berpisah atau desentralisasi sistem file, dibutuhkan
waktu yang lebih lama untuk semua data yang datang bersama-sama untuk membuat situs Anda .
kecepatan lambat
loading dapat berdampak negatif terhadap peringkat SEO Anda karena lambat situs
tersebut, semakin kecil kemungkinan bahwa pengunjung akan menunggu untuk itu
untuk memuat. Jika seseorang mengunjungi situs Anda dan segera mengklik tombol
'kembali' karena itu terlalu lama
untuk memuat, yang akan meningkatkan tingkat bouncing Anda dan memberikan
Google dengan statistik yang menunjukkan situs Anda baik kualitas rendah atau
tidak relevan dengan kata kunci pencarian.
Berkas Penyimpanan Mempengaruhi SEO
Di
samping meningkatkan tingkat bouncing Anda, menyimpan file Anda di satu lokasi
pusat dan mengelola nama file Anda dapat mempengaruhi situs SEO . web crawler
didaftarkan oleh Google, atau beberapa mesin pencari lainnya, indeks kedua kode
di situs Anda, dan nama dan direktori file Anda. Jika nama file yang acak atau
tidak ditempatkan dalam kategori yang tepat, web crawler tidak akan tahu apa
yang harus dilakukan dengan informasi tersebut.
struktur file yang
jelas dan lokasi pusat memberikan insentif untuk mengatur segala sesuatu dan
nama mereka secara tepat. Semua konten yang relevan dengan subjek situs web
atau blog akan berada di lokasi yang sama untuk web crawler untuk meninjau.
Kemampuan Penyimpanan Mempengaruhi Pengeditan
Mengacak melalui file dan folder atau membuka koneksi FTP hanya
untuk membuat beberapa pengeditan sederhana bisa menjadi masalah, dan mengambil
banyak waktu yang bisa dinyatakan telah dihabiskan menulis konten baru.
Jika Anda seorang
pemilik situs Blogger, ini adalah sesuatu yang Anda harus berpikir tentang.
Bila Anda perlu membuat perubahan untuk hal-hal seperti tombol media sosial
berbagi, posting populer, posting terbaru dan posting terkait widget, Anda
harus tahu di mana semuanya dimaksudkan untuk pergi, atau risiko kehilangan
baik konten yang tersedia dan uang.
Beberapa situs
besar yang menghasilkan ratusan artikel unik setiap bulan tidak mampu untuk
memiliki konten di lokasi yang berbeda. Ketika artikel mulai tersesat rusak,
mereka menjalankan risiko duplikasi konten di situs mereka, atau lupa untuk
memasukkan sama sekali. Hal harus tepat di ujung jari Anda untuk meminimalkan
kesalahan dan mengurangi jumlah waktu yang dihabiskan mengedit situs sementara
itu masih hidup.
Menyimpan Javascript / CSS File Dengan Google Drive
Menyimpan Blogger
CSS dan file JavaScript dengan Google Drive akan membantu untuk menghilangkan
salah satu masalah yang disebutkan di atas dan mengurangi kekacauan di antara
layanan Anda. Mengambil metode ini dapat meningkatkan kecepatan situs Anda,
meningkatkan peluang untuk kampanye SEO yang sukses, dan membuat hidup Anda
jauh lebih mudah.
Google Drive
memberikan jumlah cukup ruang untuk menyimpan file besar, dan menawarkan
layanan kolaborasi sehingga Anda dapat bekerja di antara anggota tim yang
berbeda pada proyek yang sama. Beberapa file yang Anda upload ke layanan cloud
dapat tetap tidak dipublikasikan dan tinggal di dalam situs pribadi, sedangkan
file lain seperti posting blog dapat dipublikasikan atau disimpan ke situs
umum.
Fitur lain yang
menguntungkan menyimpan semua file Blogger Anda di Google Drive adalah bahwa
hal itu sangat aman. Google datang dengan dukungan dari salah satu perusahaan
terkemuka di dunia teknis sehingga Anda dapat yakin konten Anda aman dari
hacker dan mereka yang mencari berkompromi situs Anda.
Panduan ini akan
memberi Anda langkah-demi-langkah petunjuk tentang cara untuk membuat situs
Blogger Anda menggunakan Google Drive. Ini benar-benar bebas untuk mengambil
keuntungan dari strategi ini, dan akan menyediakan Anda dengan landasan yang
kokoh dari yang untuk membangun blog Anda.
Langkah 1. Siapkan CSS / Files JavaScript
• Pertama, kita
perlu membuat file yang kita butuhkan untuk menjadi tuan rumah. Untuk menjadi
tuan rumah file CSS, buka Notepad dan paste kode CSS (jika tertutup dalam <style> dan </
style> tag, menghapusnya).
• Pada menu
Notepad, pilih 'File'> 'Save as' dan ketik nama file dengan
ekstensi css
seperti yang saya lakukan dengan mycssfile.css - lihat gambar di bawah.
 |
| google drive |
• Pada jendela yang
sama, pilih "Semua file"
pada opsi "Save as type"
dan mengatur Encoding Karakter untuk UTF-8.
• Jika Anda ingin
meng-host file JavaScript, menambahkan ekstensi js (bukan css) pada akhir nama file Anda
(menghapus <script> ... </ script> jika Anda melihat mereka). Klik
"Simpan" dan arahkan ke lokasi di mana Anda ingin menyimpan file.
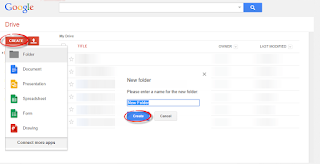
Langkah 2. Mengupload File di Google Drive
• Akses https://drive.google.com
(LINKNYA https://drive.google.com/drive/my-drive ) dan login dengan akun Gmail Anda. Setelah Anda login,
klik pada tombol 'Buat' dan menambahkan folder baru yang terpisah untuk
meng-upload file JavaScript dan CSS Anda.
 |
| google drive |
• Buka folder yang
baru dibuat, dan klik pada tombol Upload dengan panah ke atas untuk memilih
file yang Anda butuhkan untuk meng-upload.
 |
| google drive |
• Sekarang, arahkan
ke lokasi di mana Anda menyimpan file, memilih mereka (untuk memilih beberapa
file, tekan dan tahan tombol Ctrl pada keyboard Anda dan kemudian klik pada
mereka) dan tekan tombol Open.
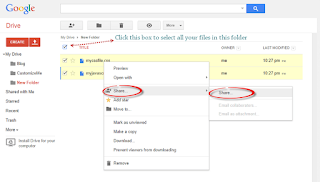
• Setelah file
telah berhasil diupload, klik kanan pada nama file (untuk memilih semua file
dalam folder, klik kotak centang) dan pilih 'Share'
 |
| google drive |
• Pada jendela
'pengaturan Sharing', klik pada link 'Change'
dan memilih 'Umum di web' pilihan.
Tekan 'Save' dan copy link (s) dari
file upload Anda (s) dari 'Link untuk berbagi' kotak disorot dengan warna biru,
kemudian paste ke Notepad untuk menggunakannya nanti.
 |
| google drive |
Langkah 3. Bagaimana Tambahkan CSS file / JavaScript Eksternal untuk Blogger
Sebelum Anda dapat
menggunakan link, Anda harus mengganti 'https://drive.google.com/file/' to 'https://googledrive.com/host' dan menghapus '/ edit? usp = berbagi' di link.
Misalnya, link
untuk mycssfile.css bahwa saya menyalin terlihat seperti ini:
https://drive.google.com/file/d/0B4n9GL3eVuV-TkphMkc3SFR2Slk/edit?usp=sharing
Perhatikan bagian
dalam biru setelah "/ file / d /" bagian. Itu adalah file ID yang
digunakan untuk mengaksesnya melalui layanan hosting baru. Ini harus dimulai
dengan URL berikut:
https://googledrive.com/host/Tambahkan ID file seperti ini (menghapus '/ edit usp = berbagi?' Bagian):
https://googledrive.com/host/0B4n9GL3eVuV-TkphMkc3SFR2Slk
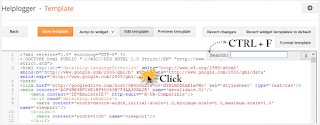
Sekarang login ke
akun Blogger Anda, pilih blog Anda dan pergi ke Template Mengedit HTML. Klik di mana saja di dalam
area kode dan tekan tombol CTRL + F untuk membuka kotak pencarian:
 |
| dashboard blog |
Jika Anda ingin
menambahkan file CSS, ketik tag berikut di dalam kotak pencarian dan tekan
Enter untuk menemukannya:
<head>
Hanya BAWAH <head> tag,
tambahkan baris ini:
<link rel="stylesheet" type="text/css" href="https://googledrive.com/host/0B4n9GL3eVuV-TkphMkc3SFR2Slk" />
 |
| dashboard blog |
Jika Anda ingin
menambahkan file Javascript, mencari tag berikut:
</body>
Dan tambahkan baris
ini hanya ATAS itu:
<script src='https://googledrive.com/host/0B4n9GL3eVuV-eVYwLXBrTlZrVDg' type='text/javascript'></script>
Ganti baris biru
dengan URL Anda:
 |
| dashboard blog |
Akhirnya, tekan
tombol 'Simpan template' untuk menyimpan perubahan. Dan Anda selesai!
Kesimpulan
Setelah Anda berhasil disimpan semua folder file Anda dan
ditutup dari drive. Buka situs Anda di browser dan pastikan bahwa semua
perubahan telah selesai dengan sukses.
Lain kali Anda
ingin mengedit setiap informasi atau memindahkan file internal, semua harus
Anda lakukan adalah membuka folder Google Drive di akun Anda dan membuat
modifikasi dari lokasi itu. File-file maka akan secara otomatis sync ke folder
online dan membuat update ke situs Anda. Ini bekerja sama jika Anda ingin
mengubah tampilan dengan memodifikasi kode CSS untuk memperpanjang header,
footer, atau membuat kustomisasi.
Seperti yang Anda
lihat, mengubah penyimpanan file Anda keluar sehingga CSS dan JavaScript
disimpan di akun Google Drive Anda mudah dilakukan dan hanya membutuhkan waktu
beberapa menit. Setelah Anda membuat perubahan, Anda dapat mulai mendapatkan
manfaat dari kecepatan loading lebih cepat, peringkat SEO yang lebih tinggi,
dan secara keseluruhan platform yang lebih nyaman untuk bekerja dari untuk
meningkatkan efisiensi kerja Anda.

2 komentar
manta[ lampu servis hp
keren mas...
EmoticonEmoticon