|
| Cara Membuat Homepage Blog Bergaya Majalah dan Thumbnail |
Berikut Cara Membuat Homepage Bergaya Majalah Di Blog
Template Bergaya Majalah atau koran adalah menampilkan ringkasan tulisan di homepage dengan menumpuk kolom di atas satu sama lain. Template semacam ini sangat populer saat ini, dan apakah itu adalah berita atau blog teknologi, semua orang membutuhkan gaya tata letak majalah untuk blog mereka.
Ada beberapa cara untuk membuat posting muncul dengan cara ini. Sebuah pilihan berupa panduan menggunakannya Baca Lebih : Lanjut Script Untuk Menampilkan Auto Read More dan menambahkan tag kondisional dan gaya yang berbeda untuk posting pertama sehingga akan memiliki lebar lebih besar dari posting lama. Jadi, tutorial ini akan menunjukkan Bagaimana Untuk Menciptakan Gaya Template Blogger anda Seperti Majalah. Dengan mengikuti tutorial ini, Anda dapat mengubah template Blogger membosankan dan sederhana Anda memiliki tata letak majalah dengan gaya menarik
Menambahkan Gaya Majalah Di Template Blog
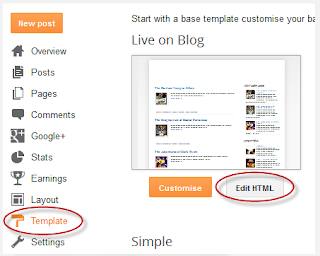
Langkah 1. Sebelum melakukannya silakan membuat cadangan dari template Anda saat ini untuk memastikan bahwa Anda tidak akan kehilangan sesuatu yang penting - hanya masuk pada Dashboard Blogger dan pergi ke Template, kemudian klik pada Backup / Restore tombol. Setelah Anda punya salinan template xml, klik pada tombol Edit HTML :
 |
| Dashboard Blogger |
Langkah 2. Klik di mana saja di dalam area kode dan pencarian dengan menggunakan tombol CTRL + F untuk baris ini:
<data:post.body/>
Catatan: Anda akan menemukan lebih dari sekali, tapi berhenti untuk yang kedua untuk melihat perubahan.
Langkah 3. Hapus garis dan sebaliknya menambahkan kode ini:
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<span class='post-comment-link'><b:if cond='data:blog.pageType != "item"'><b:if cond='data:post.allowComments'><a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:post.numComments/></a></b:if></b:if></span>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='readmorebutton' style='float:right'><a expr:href='data:post.url'>Read More »</a></span></b:if></b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
Catatan : Anda dapat mengganti Read More teks, dengan mengubah kode warna merah
Langkah 4. Sekarang cari (CTRL + F) baris ini:
<b:include data='post' name='post'/>
Langkah 5. Hapus dibawahnya dan tambahkan kode ini:
<b:if cond='data:post.isFirstPost'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<div id='first'>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
<div class='first-body'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div expr:id='"summary1" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb1("summary1<data:post.id/>");</script>
<span class='post-comment-link'><b:if cond='data:blog.pageType != "item"'><b:if cond='data:post.allowComments'><a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:post.numComments/></a></b:if></b:if></span>
<span class='readmorebutton' style='float:right'><a expr:href='data:post.url'>Read More »</a></span>
</b:if></b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
</div>
</div>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
Catatan : Anda dapat mengubah Read More teks di sini juga, hanya mengganti kode warna merah dengan teks yang ingin ditampilkan.
Langkah 6. Now menemukan <head /> tag dan paste script berikut sebelum atau di atas itu:
<script type='text/javascript'>
posts_no_thumb_sum = 290;
posts_thumb_sum = 240;
img_thumb_height = 80;
img_thumb_width = 80;
first_no_thumb_sum = 580;
first_thumb_sum = 450;
img_thumb_height1 = 145;
img_thumb_width1 = 165;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = posts_no_thumb_sum;
if(img.length>=1) {
imgtag = '<span class="posts-thumb" style="float:left;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = posts_thumb_sum;
}
var summary = imgtag + '<div class="summary">' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
function createSummaryAndThumb1(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = first_no_thumb_sum;
if(img.length>=1) {
imgtag = '<span class="first-post-thumb" style="float:left;"><img src="'+img[0].src+'" width="'+img_thumb_width1+'px" height="'+img_thumb_height1+'px"/></span>';
summ = first_thumb_sum;
}
var summary1 = imgtag + '<div class="summary">' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary1;
}
//]]>
</script>
Langkah 7. Dan berikut script di atas menambah gaya CSS ini:
 Klik Untuk Melihat Code
Klik Untuk Melihat CodePenyesuaian
1) Pada awal script dari langkah 6, kita memiliki bagian ini:
posts_no_thumb_sum = 290;
posts_thumb_sum = 240;
img_thumb_height = 80;
img_thumb_width = 80;
first_no_thumb_sum = 580;
first_thumb_sum = 450;
img_thumb_height1 = 145;
img_thumb_width1 = 165;
- Nomor pertama adalah jumlah karakter yang akan menunjukkan untuk pos-pos kecil ketika tidak akan ada gambar yang tersedia.
- 2 nomor adalah jumlah karakter yang akan muncul bila tulisan kecil akan memiliki gambar
- 3 dan garis-4 adalah untuk tinggi dan lebar dari posting thumbnail kecil (gambar).
- Yang sama berlaku untuk apa yang biru, tapi konfigurasi ini hanya mempengaruhi pos pertama. Sejak posting pertama lebih luas, mungkin berisi jumlah yang lebih besar dari karakter dan kita akan dapat membuat ukuran thumbnail yang lebih besar.
2) Dan akhirnya, kita memiliki gaya CSS. Itu hal terakhir yang kami menambahkan adalah kode yang menentukan bagaimana posting akan terlihat pada homepage (halaman dan arsip juga, kecuali untuk posting pertama).
Untuk mengubah lebar ketinggian, masing-masing ukuran untuk wadah posting pertama, mencari baris ini:
width: auto;
height: 250px;
Di bawah posting pertama adalah nilai-nilai untuk posting lainnya, hanya mencari bagian ini:
width: 46%;
height: 230px;
lebar 46% dari lebar kolom utama dan tinggi diatur ke 230px. Di sini Anda mungkin perlu bereksperimen sedikit dengan ukuran untuk membuat mereka tampil dengan benar.
Akhirnya, mengatur jumlah posting untuk ditampilkan di homepage, sehingga tidak akan ada ruang kosong. Buka Pengaturan Posts >> dan komentar >> Show di sebagian dan pilih jumlah posting yang ingin ditampilkan.
Itu dia ! saya tunggu anda dikomentar :)