|
| Widget Related Post Dengan Thumbnail Untuk Blogger |
Berikut Cara Membuat Widget Related Post dengan Thumbnail di Blogger:
Ada beberapa tutorial cukup tua di mana Anda telah melihat metode yang berbeda untuk menampilkan posting terkait di Blogger seperti :
Cara Menambahkan Widget Related Posts Dengan Thumbnail ,
Menyederhanakan Widget Related Posts .
Tutorial ini, akan menunjukkan cara untuk menerapkan benar-benar mengagumkan Widget Posts Related dengan thumbnail dan posting dengan cuplikan yang akan muncul di footer dari semua posting blog Anda.
Menambahkan Widget Related Posts dengan Cuplikan ke Blogger Posts
Langkah 1. Dari
Dashboard Blogger , pergi ke
Template dan klik
Edit HTML
 |
| Dashboar blogger |
Langkah 2. Klik di mana saja di dalam area kode dan kemudian tekan CTRL + F untuk membuka kotak pencarian Blogger
 |
| Dashboard blogger |
Langkah 3. Ketik atau tempel tag ini di dalam kotak pencarian dan tekan enter untuk menemukannya:
</head>
Setelah Anda menemukannya, sisipkan script ini tepat di atas itu:
 Klik Untuk Melihat Code
Klik Untuk Melihat Code
<script type='text/javascript'>
//<![CDATA[
var relatedTitles = new Array();
var relatedUrls = new Array();
var relatedpSummary = new Array();
var relatedThumb = new Array();
var relatedTitlesNum = 0;
var relatedPostsNum = 4; // number of entries to be shown
var relatedmaxnum = 75; // the number of characters of summary
var relatednoimage = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwx0Nr8zWujrsC6gklpLa1TjKCHzB97qiJr6Ouhqix0L_gba7L7288yP-Pd9VtX1saIdh9qNdCzxBCa5vqID-Q6I9PTQpDyAvwc0d2zKcsdpEsKdYhJicrIcpL8huTPxB6K3lHOQzHC-du/s1600/no_image.jpg"; // default picture for entries with no image
function readpostlabels(e){for(var t,r,l,a=0;a<e.feed.entry.length&&(t=e.feed.entry[a],a!=e.feed.entry.length);a++){relatedTitles[relatedTitlesNum]=t.title.$t,l="","content"in t?l=t.content.$t:"summary"in t&&(l=t.summary.$t),relatedpSummary[relatedTitlesNum]=removetags(l,relatedmaxnum),r="media$thumbnail"in t?t.media$thumbnail.url:relatednoimage,relatedThumb[relatedTitlesNum]=r;for(var d=0;d<t.link.length;d++)if("alternate"==t.link[d].rel){relatedUrls[relatedTitlesNum]=t.link[d].href;break}relatedTitlesNum++}}function showrelated(){for(var e=new Array(0),t=new Array(0),r=new Array(0),l=new Array(0),a=0;a<relatedUrls.length;a++)contains(e,relatedUrls[a])||(e.length+=1,e[e.length-1]=relatedUrls[a],t.length+=1,t[t.length-1]=relatedTitles[a],r.length+=1,r[r.length-1]=relatedpSummary[a],l.length+=1,l[l.length-1]=relatedThumb[a]);relatedTitles=t,relatedUrls=e,relatedpSummary=r,relatedThumb=l;for(var a=0;a<relatedTitles.length;a++){var d=Math.floor((relatedTitles.length-1)*Math.random()),n=relatedTitles[a],s=relatedUrls[a],m=relatedpSummary[a],i=relatedThumb[a];relatedTitles[a]=relatedTitles[d],relatedUrls[a]=relatedUrls[d],relatedpSummary[a]=relatedpSummary[d],relatedThumb[a]=relatedThumb[d],relatedTitles[d]=n,relatedUrls[d]=s,relatedpSummary[d]=m,relatedThumb[d]=i}for(var u,h=0,o=Math.floor((relatedTitles.length-1)*Math.random()),g=o,f=document.URL;h<relatedPostsNum&&(relatedUrls[o]==f||(u="<div class='relatedsumposts'>",u+="<a href='"+relatedUrls[o]+"' title='"+relatedTitles[o]+"'><img src='"+relatedThumb[o]+"' /></a>",u+="<h6><a href='"+relatedUrls[o]+"' target='_self'>"+relatedTitles[o]+"</a></h6>",u+="<p>"+relatedpSummary[o]+" ... </p>",u+="</div>",document.write(u),h++,h!=relatedPostsNum))&&(o<relatedTitles.length-1?o++:o=0,o!=g););}function removetags(e,t){for(var r=e.split("<"),l=0;l<r.length;l++)-1!=r[l].indexOf(">")&&(r[l]=r[l].substring(r[l].indexOf(">")+1,r[l].length));return r=r.join(""),r=r.substring(0,t-1)}function contains(e,t){for(var r=0;r<e.length;r++)if(e[r]==t)return!0;return!1}
//]]>
</script>
Catatan:
- Untuk mengubah jumlah posting yang ditampilkan, mengubah nilai
merah (4)
- Untuk mengubah jumlah karakter yang akan ditampilkan dalam ringkasan posting, mengubah nilai hijau
(75)
- Untuk mengubah gambar default untuk posting tanpa gambar, tambahkan
URL Anda yang ditandai dengan warna biru
Langkah 4. Sekarang kita menambahkan script, kita perlu menambahkan gaya CSS. Hanya paste kode berikut di atas sama
</ head>
<style>
.relatedsumposts {
padding: 0px 10px;
text-align: center;
/* width of the related posts area */
width: 120px;
float:left;margin-bottom:15px;
border-right: 1px dotted #E5E5E5;
display: inline-block;
}
.relatedsumposts h6 {
margin: 5px 0;
}
.relatedsumposts h6 a {
/* link properties */
color: #linkcolor;
text-transform: uppercase;
font-size:12px;
}
.relatedsumposts img {
/* thumbnail properties */
height: 82px;
width: 82px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.relatedsumposts p {
/* summary properties */
border-top: 1px dotted #E5E5E5;
border-bottom: 1px dotted #E5E5E5;
color: #summarycolor;
font-size: 10px;
height: 4em;
line-height: 1;
margin: 5px 0 0;
padding: 5px 0 15px 0;
}
#relatedpostssum {
width: 100%;
}
.relatedpoststitle {
font-size: 19px;
margin-bottom:15px;
}
</style>
Menyesuaikan Widget Related Posts:
- Memodifikasi nilai di
120px merah untuk menyesuaikan lebar area widget.
- Ganti
#linkcolor dengan nilai hex warna untuk mengubah warna judul posting
- Jika Anda ingin mengubah ukuran thumbnail, mengubah nilai ditandai
violet 82px
- Untuk menentukan kebulatan perbatasan, memodifikasi nilai dalam
orange (50%)
- Untuk mengubah warna potongan pos, mengubah #summarycolor dengan nilai hex warna
Langkah 5. Selanjutnya, pencarian (CTRL + F) untuk potongan kode berikut:
<b:includable id='postQuickEdit' var='post'>
Ketika Anda menemukannya, klik tanda panah ke samping untuk memperluas kode dan gulir ke bawah sampai Anda menemukan
</ b: includable>
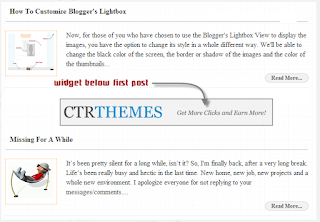
- Lihat screenshot untuk bantuan lebih lanjut:
 |
| Dashboard Blogger |
Langkah 6. Letakkan di ATAS tersebut
</ b: includable> tag, tambahkan kode html berikut:
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=readpostlabels&max-results=50"' type='text/javascript'/>
</b:loop>
<div class='post-footer-line post-footer-line-4'>
<div class='relatedpoststitle'>RELATED POSTS</div>
<div id='relatedpostssum'>
<script type='text/javascript'>showrelated();</script>
</div>
<div style='clear:both;'/>
</div>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
Screenshot
Langkah 7. Klik tombol "
Simpan Template" untuk menyimpan perubahan dan Anda selesai!
Catatan:
Jika anda melihat pesan '
undefined' , pastikan bahwa Anda telah menambahkan label yang tepat untuk posting Anda yang dapat ditemukan di setidaknya satu posting, jika script mungkin tidak dapat menemukan posting terkait untuk masuk.








 Klik Untuk Melihat Code
Klik Untuk Melihat Code