 |
| cara menambahkan widget random post bloger |
Widget
Random Posts untuk Blogger akan
menampilkan posting secara acak yang ditambahkan ke blog Anda , yang disesain mudah dan jauh lebih baik dari widget arsip Anda. Sebagian besar waktu, ketika orang-orang
baru bergabung dengan situs Anda, mereka jarang repot-repot kembali untuk
menemukan salah satu posting terbaik anda.
Salah satu cara
termudah untuk memberikan kehidupan baru untuk posting lama Anda adalah untuk
menampilkan mereka dalam urutan acak di sidebar. Jadi, dalam tutorial ini, saya
akan menunjukkan cara untuk menambahkan posting gadget acak di blog anda. Keuntungan dari widget ini adalah dapat dengan mudah disesuaikan untuk loading cukup cepat di blog anda, selain menampilkan thumbnail posting Anda dan berapa
banyak komentar yang telah mereka terima.
Apakah Anda ingin
menambahkannya? Cukup ikuti langkah-langkah di bawah ini:
Cara Menambahkan
Widget Random Posts Untuk
Blogger
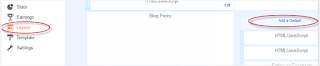
Langkah 1.
Masuk ke akun Blogger Anda pergi ke 'Layout',
klik pada 'Tambah Gadget' link:
 |
| dashboard bloger |
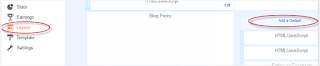
Langkah 2. Tambahkan 'HTML /
JavaScript' gadget baru
 |
| dashboard blogger |
Langkah 3. Paste kode berikut dalam kotak kosong di HTML/JavaScript
 Klik Untuk Melihat Code
Klik Untuk Melihat Code
<style>
#random-posts img {
float: left;
margin-right: 10px;
width: 65px;
height: 65px;
background-color: #F5F5F5;
padding: 3px;
}
ul#random-posts {
list-style-type: none;
}
#random-posts li {
margin-bottom: 10px;
}
.random-summary {
display: block;
}
</style>
<ul id='random-posts'>
<script type='text/javaScript'>
var randomposts_number = 5;
var randomposts_chars = 60;
var randomposts_details = 'yes';
randomposts_details2 = 'no';
var randomposts_comments = 'Comments';
var randomposts_commentsd = 'Comments Disabled';
var randomposts_current = [];
var total_randomposts = 0;
var randomposts_current = new Array(randomposts_number);
function randomposts(json) {
total_randomposts = json.feed.openSearch$totalResults.$t
}
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=randomposts\"><\/script>');
function getvalue() {
for (var i = 0; i < randomposts_number; i++) {
var found = false;
var rndValue = get_random();
for (var j = 0; j < randomposts_current.length; j++) {
if (randomposts_current[j] == rndValue) {
found = true;
break
}
};
if (found) {
i--
} else {
randomposts_current[i] = rndValue
}
}
};
function get_random() {
var ranNum = 1 + Math.round(Math.random() * (total_randomposts - 1));
return ranNum
};
</script>
<script type='text/javaScript'>
function random_posts(json) {
for (var i = 0; i < randomposts_number; i++) {
var entry = json.feed.entry[i];
var randompoststitle = entry.title.$t;
if ('content' in entry) {
var randompostsnippet = entry.content.$t
} else {
if ('summary' in entry) {
var randompostsnippet = entry.summary.$t
} else {
var randompostsnippet = "";
}
};
randompostsnippet = randompostsnippet.replace(/<[^>]*>/g, "");
if (randompostsnippet.length < randomposts_chars) {
var randomposts_snippet = randompostsnippet
} else {
randompostsnippet = randompostsnippet.substring(0, randomposts_chars);
var whitespace = randompostsnippet.lastIndexOf(" ");
randomposts_snippet = randompostsnippet.substring(0, whitespace) + "…";
};
for (var j = 0; j < entry.link.length; j++) {
if ('thr$total' in entry) {
var randomposts_commentsnum = entry.thr$total.$t + ' ' + randomposts_comments
} else {
randomposts_commentsnum = randomposts_commentsd
}; if (entry.link[j].rel == 'alternate') {
var randompostsurl = entry.link[j].href;
var randomposts_date = entry.published.$t;
if ('media$thumbnail' in entry) {
var randompoststhumb = entry.media$thumbnail.url
} else {
randompoststhumb = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKpa61OzEghV8qqGEEinOWyHX8Ik3WgbQj6N-c14vbXEhXT6bWIoY-Rfi8M6gAqq3RgMacBPN3st-N9cwkwI_4f4bi_tIM1ibxb3zGUVZy3Sc5L0Ppvzb0QH5rAu_XoRI_VrJPVXppsaU/s1600/no_thumb.png"
}
}
};
document.write('<li>');
document.write('<img alt="' + randompoststitle + '" src="' + randompoststhumb + '"/>');
document.write('<div><a href="' + randompostsurl + '" rel="nofollow">' + randompoststitle + '</a></div>');
if (randomposts_details == 'yes') {
document.write('<span>' + randomposts_date.substring(8, 10) + '.' + randomposts_date.substring(5, 7) + '.' + randomposts_date.substring(0, 4) + ' - ' + randomposts_commentsnum) + '</span>'
}
if (randomposts_details2 == 'yes') {
document.write('<span class="random-summary">' + randomposts_snippet) + '</span>'
}
document.write('<div style="clear:both"></div></li>')
}
};
getvalue();
for (var i = 0; i < randomposts_number; i++) {
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index=' + randomposts_current[i] + '&max-results=1&callback=random_posts\"><\/script>')
};
</script>
</ul>
<div style="font-size: 10px; float: right;"><a href="http://helplogger.blogspot.com/2012/03/add-random-posts-widget-to-blogger.html" rel="nofollow">Random Posts Widget</a></div>
Menyesuaikan
Widget Random Post
Jika Anda ingin
menampilkan lebih dari 5 posting, menggantikan 5 parameter .Untuk membuat
thumbnail lebih besar, mengubah piksel merah dari width: 65px dan tinggi 65 px. Untuk menambahkan potongan
teks, mengubahnya
untuk di baris ini:
randomposts_details2='no';
Untuk menambahkan
lebih banyak karakter untuk potongan, mengubahjadi 60 parameter. Jika
Anda ingin menyembunyikan tanggal posting dan komentar, gunakan, di kode ini:
var randomposts_details='yes';
Langkah
4. Tekan Simpan dan hanya itu! Sekarang Anda bisa menikmati posting acak
ini widget pada blog Blogger Anda.
ITU SAJA! dan Nimatilah 
 Klik Untuk Melihat Code
Klik Untuk Melihat Code


EmoticonEmoticon