 |
| Cara Menambahkan Widget dibawah Post Pertama Pada Blogger |
Berikut Cara Menambahkan Widget dibawah Post Pertama Pada Blogger
Tutorial ini akan menunjukkan cara untuk membuat gadget / widget supaya muncul tepat di bawah posting Blogger pertama.
Pertama, Anda harus memahami bahwa gadget biasa disediakan oleh Blogger dapat ditambahkan hanya di mana bagian desain. Namun, kita dapat menunjukkan setiap elemen, misalnya, iklan AdSense, gambar, file flash atau video dll ...
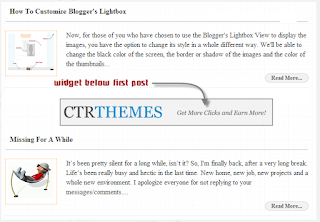
Jadi, apa yang akan kita lakukan dalam tutorial ini adalah untuk menampilkan elemen di bawah posting pertama, ini berarti bahwa itu tidak akan terlihat di bawah tulisan lainnya.
Baca Juga : Cara Membuat Auto Read More Untuk Blogger / Blogspot Posts
meskipun bukan keharusan.
Hal ini mudah dilakukan dan kita akan menggunakan tag kondisionaluntuk post pertama untuk elemen yang menunjukkan di bawah posting pertama diterbitkan di blog kita.
Menambah Gadget atau Widget Berikut Pertama Post pada Blogger
Langkah 1. Dari Dashboard Blogger Anda, pergi ke Template dan klik pada tombol Edit HTML:
Langkah 2. Klik di mana saja di dalam area kode dan tekan tombol CTRL + F untuk membuka kotak pencarian Blogger
Langkah 3. Ketik atau tempel baris ini di bawah di dalam kotak pencarian dan tekan Enter untuk menemukannya:
<b:include data='post' name='post'/>
Langkah 4. Tepat di bawah itu menambahkan kode ini:
<b:if cond='data:post.isFirstPost'>
<div align="center" style="margin:10px auto;">
Disini kode elemen yang ingin anda tampilkan
</div>
</b:if>
Catatan:
• Tebal Teks menunjukkan ke mana Anda harus paste kode dari elemen (iklan AdSense misalnya., Widget).
• Margin Di merah atas (margin-atas) dan margin bawah (tombol-margin), ini adalah jika anda ingin elemen bergerak menuju atau menjauh dari entri, juga Anda dapat menambahkan gaya apapun seperti warna latar belakang, perbatasan dll ..
Langkah 5. Preview untuk memastikan semuanya ok, maka Simpan Template Anda dengan mengklik tombol Template ,Simpan.
Itu dia!




EmoticonEmoticon