|
| Pengaturan Akses Adsense dan Fitur Lainnya |
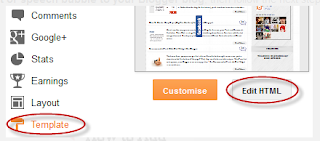
Pengaturan Adsense dan Fitur Lainnya
Sungguh menakjubkan ketika Anda melihat seseorang menggunakan webmaster ke blogspot mencuri sebuah Java Kode Script AdSense dan menggunakannya di situs web mereka. Mereka biasanya akan terus menggunakan ID penayang unik Anda saat menampilkan iklan dari akun orang tersebut.
Sementara aksi mereka mungkin tidak disengaja bias jadi mereka tidak peduli dengan ID yang mereka gunakan. Apapun alasan mereka untuk melakukannya, sungguh tidak beralasan keculi tertangkap dan dilarang untuk menggunakan bahan ilegal atau menjiplaknya, kemungkinan bahwa Google juga akan melarang akun Adsense Anda juga karena Melanggar Persyaratan Layanan , dan Kebijakan Program meskipun Anda mungkin belum menyadari bahwa ini terjadi pada akun Anda. Itu tidak terlalu penting untuk Google karena mereka melihat ID penayang unik Anda dan menganggap bahwa itu posting ilegal.
Selain itu, ada website yang juga menggunakan program iFrame HTML yang akan menanamkan ke pos dan halaman dari situs Anda juga. Ini berarti bahwa Anda sekarang melanggar Persyaratan Layanan serta Kebijakan Program karena mereka menunjukkan iklan AdSense di dalam sebuah iFrame yang dilarang.
Sekali lagi, karena website Anda, Google akan menganggap bahwa itu adalah Anda kecuali Anda dapat mengambil tindakan yang tepat.Memang terlihat seperti tidak adil, harus dicatat bahwa Google telah mengakui praktik orang lain dalam menggunakan situs dan ID penayang unik, sehingga mereka telah mengembangkan sebuah fitur baru yang disebut "Akses dan Otorisasi" yang dapat Anda temukan dalam dashboard AdSense. Hal ini perlu diketahui bahwa Anda hanya dapat memungkinkan situs tertentu menampilkan iklan untuk akun Anda dan tidak perlu khawatir tentang mendapatkan dihukum untuk sesuatu yang tidak Anda lakukan.
Akses dan Otorisasi Penggunaan
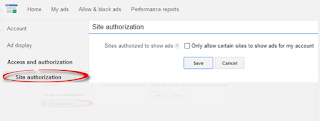
Untuk melihatnya login ke akun AdSense Anda dan kemudian melanjutkan ke "Site Otorisasi" yang kemudian akan membiarkan Anda memeriksa tanda untuk mengizinkan hanya iklan tertentu yang akan ditampilkan untuk akun Anda. Ketika Anda memeriksa kotak yang memungkinkan hanya situs-situs tertentu, ia akan meminta Anda untuk domain yang mana saja diizinkan untuk menunjukkan di website Anda dan apa yang memiliki izin untuk menggunakan kode iklan Anda:
 |
| Pengaturan Akses Adsense dan Fitur Lainnya |
Di sini, Anda akan perlu mengetikkan semua website atau domain yang telah Anda diberikan izin dan menyimpan perubahan yang Anda buat dengan mengklik tombol "Simpan". Anda akan perlu daftar berikut untuk sepenuhnya memenuhi permintaan dan tidak menciptakan kebingungan lebih lanjut:
Domain Anda : Setiap domain dan sub-domain yang Anda miliki di mana mengiinkan uang dari dengan AdSense.
Negara TLDs spesifik : Pada dasarnya, setiap TLDs negara-spesifik dari Google akan perlu dimasukkan juga, misalnya blog .blogspot.com (lihat screenshot di bawah ini). Untuk menemukan daftar lengkap dari semua domain Google, klik DISINI .
Terjemahkan Situs : Jika beberapa pelanggan Anda menggunakan situs terjemahan untuk mengunjungi website Anda, maka Anda akan ingin setidaknya memasukkan seperti Google Translate dan lain-lain. Anda dapat menemukan menempel Google Translate jika Anda suka.
Yahoo & Bing Domain dan Sub-Domain : Dimanapun artikel Anda sedang membaca, Anda harus menyertakan situs ini juga.
Artikel : Jika Anda menggunakan artikel dari website lain yang memiliki kode iklan Anda dan Anda telah berjanji untuk berbagi pendapatan AdSense Anda dengan pihak yang terlibat, maka Anda perlu untuk memasukkan semua kode URL artikel terpisah untuk memastikan bahwa mereka berwenang.
 |
| Pengaturan Akses Adsense dan Fitur Lainnya |
Jika Anda menggunakan nama domain yang tidak ada didaftar situs yang berwenang, tetapi tidak menggunakan kode iklan Anda, maka Anda akan melihat peringatan pada dashboard Anda untuk
memeriksanya segera.
Jika ini adalah situs yang sah yang ingin Anda gunakan kode iklan Anda biarkan dan lanjutkan aktivitas anda yang selanjutnya
 |
| Pengaturan Akses Adsense dan Fitur Lainnya |
Namun, jika situs tersebut tidak diizinkan, maka Anda bisa merasa nyaman dengan memastikan bahwa domain mereka tidak ada dalam daftar Anda dan Google tidak akan menghukum Anda untuk pencurian oleh orang lain.
Juga, perlu diingat bahwa setiap nama domain yang menggunakan kode iklan anda dan tidak berwenang dia tidak akan menghasilkan uang untuk Anda. Jadi, Anda tidak dapat keuntungan dengan pencurian itu bahkan ketika mereka menggunakan kode iklan Anda. Sementara ini mungkin tampak tidak adil dalam arti, cara proses bekerja tidak menjaga website Anda dari yang dihukum karena apa yang orang lain telah dilakukan.
Catatan : Tambahan Untuk Menggunakan Akses dan Otorisasi di AdSense
Ada sejumlah hal yang akan Anda perlu sadari ketika menggunakan program khusus ini. Pertama, pastikan bahwa Anda memeriksa sering sehingga Anda dapat menangkap peringatan yang mencurigakan. Anda hanya perlu masuk ke akun Anda dan memeriksa dashboard mana otorisasi berada. Dengan memeriksa sesering mungkin.
Ingat bahwa setiap situs web mitra dari Adsense seperti youtube.com, blogspot.com, blogger.com dll sepenuhnya berwenang untuk menampilkan iklan Anda tanpa harus menambahkannya ke akun daftar Anda. Semua situs mitra AdSense memenuhi syarat, sehingga Anda hanya perlu membatasi diri Anda untuk situs yang berada di luar wilayah tersebut.
Bila Anda menambahkan domain ke daftar situs yang diizinkan untuk menggunakan kode iklan Anda, mereka akan secara otomatis ditambahkan ke daftar situs yang Anda miliki juga. Ini berarti bahwa Anda tidak perlu menambahkan mereka dua kali dan membatasi upaya Anda untuk tidak terlalu khawatir.
Anda ingin menggunakan fitur ini untuk menghindari kesalahpahaman dan terutama untuk menghindari dihukum untuk sesuatu yang tidak Anda lakukan. Namun, Anda harus menyiapkan sedikit sebelum memasuki semua domain yang berlaku yang dapat menggunakan kode iklan Anda. Dengan mengambil sedikit waktu akan lebih memuat semua tempat di mana mereka muncul, Anda dapat menambahkan mereka dalam dan mendapatkan manfaat terbesar dari fitur ini khusus AdSense.
Jika Anda memiliki pertanyaan lebih lanjut, Anda juga dapat mencoba posting mereka DISINI di forum Adsense bantuan.