 |
| Cara Menambahkan Komentar Gelembung Untuk Blogger |
Sebuah Komentar Bubble (atau pidato balon) dengan saat ini jumlah komentar yang ditampilkan pada setiap judul posting blogger mungkin menjadi tambahan yang sangat baik jika Anda ingin membuat blog Anda lebih menarik dan menarik. Memiliki komentar ikon gelembung bisa membantu Anda tidak hanya untuk mendapatkan lebih banyak komentar di blog Anda, tetapi mungkin juga memberikan pengunjung Anda petunjuk tentang yang tulisan paling populer di blog Anda.
Ketika posting telah menerima banyak komentar, itu bisa mencerminkan popularitas posting Anda dan dengan demikian, membuat pembaca Anda dan pengunjung lebih tertarik untuk membaca mereka.
Jika Anda ingin menambahkan komentar atau balon bicara ke blog Blogger Anda, ikuti langkah-langkah s di bawah ini:
 |
| Cara Menambahkan Komentar Gelembung Untuk Blogger |
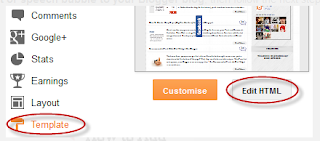
Langkah 1. Masuk ke Dashboard Blogger > Pergi ke Template > klik tombol Edit HTML
 |
| Dashboard |
Langkah 2. Klik di mana saja di dalam area kode dan tekan tombol CTRL + F untuk membuka kotak pencarian Blogger
 |
| Dashboard Blogger |
Langkah 3. Cari tag berikut pada template Anda:
]]></b:skin>
Catatan: sebelum sesuatu, Anda perlu untuk mengklik pada panah kecil di sebelah dan setelah kode telah diperluas, mencari ]]> </ b: skin> tag lagi
Langkah 4. Tepat di atas ]]> </ b: skin> tambahkan CSS styling berikut:
.comment-bubble {
float : right;
width : 48px;
height : 48px;
background : url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-DG4xQWO2PMI2-Cz-eoT4MPB_NtuT6cTzC7q03ht0zDb7aww-d2PwYam-xfBwn2QXT2majr5L2Zl-kjJL1k4kGXnkZMCf21cdcOPueyJOn-XQaDTEjl00i-CBRRffpgZSb7kq32-ApBpf/s1600/speech+bubble+green.png);
background-repeat: no-repeat;
font-size : 18px;
margin-top : -15px;
margin-right : 2px;
text-align : center;
}
Langkah 5. Tidak menemukan kode ini:
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
Catatan: Jika Anda tidak dapat menemukannya, cari kode ini sebagai gantinya:
<b:if cond='data:post.title'>
<h3 class='post-title entry-title' itemprop='name'>
Langkah 6. Dan menambahkan kode ini segera setelah:
<b:if cond='data:post.allowComments'>
<a class='comment-bubble' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' style='color: #ffffff; font-size: 18px; font-weight: bold;'><data:post.numComments/></a>
</b:if>
Catatan: Untuk mengubah warna jumlah komentar, ganti ffffff dengan nilai hex warna Anda; untuk mengubah ukuran font, menaikkan / menurunkan nilai 18 px;
Langkah 7. Preview template Anda dan jika semuanya ok, klik Save Template.
Komentar Bubbles
Anda dapat memilih salah satu gambar di bawah ini - klik kanan pada gambar yang Anda suka dan pilih "Copy Image Alamat / Lokasi", lalu ganti kode biru dari langkah 4 dengan alamat Anda hanya disalin.

















Itu dia! Nikmatilah!!!
Apakah Anda perlu menambahkan info lebih lanjut tentang posting blog Anda? Maka saya sarankan Anda membaca tutorial ini:
Menampilkan Pos Penulis, Tanggal, Label dan Komentar Dengan Ikon bawah Judul Posting (LINKNYA DI ARTIKEL 3)

EmoticonEmoticon