|
| Cara Membuat Contact Form Simple Bergaya |
Hanya beberapa hari yang lalu, Blogger memperkenalkan widget baru. Ini adalah tentang formulir kontak yang dapat Anda tambahkan ke blog Anda dengan mudah.
Hal ini sangat mendasar, karena - setidaknya untuk saat ini, tidak mengizinkan memasukkan file atau mengirim apa pun selain teks biasa.
Formulir kontak untuk Blogger memiliki beberapa fitur berikut:
Halaman untuk nama pengguna
Halaman untuk email
Halaman untuk pesan (textarea)
Tombol Kirim
Desainnya sederhana dan warna teks memvariasi bagian di mana Anda menambahkannya. Pada saat ini, widget ini tidak memiliki opsi konfigurasi dan tidak tersedia untuk dilihat dinamis.
Bagaimana Menambahkan Formulir Kontak Untuk Blogger
Untuk menambahkannya ke blog Anda, cukup pilih tab Layout, kemudian klik Add gadget di bagian yang ingin Anda tampilkan, misalnya, di sidebar. Kemudian, pilih More gadget tab dan tambahkan gadget Form Kontak. |
| Dashboard Blogger |
Contact Form Bergaya
Sebagai latar belakang yang transparan, formulir akan mengintegrasikan dengan baik, estetis berbicara, namun demikian itu adalah mudah untuk memodifikasi menggunakan Style Sheets (CSS) untuk pemilih yang sesuai. Berikut ini contohnya:/* Contact Form Container */
.contact-form-widget {
width: 500px;
max-width: 100%;
margin: 0 auto;
padding: 10px;
background: #F8F8F8;
color: #000;
border: 1px solid #C1C1C1;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
}
/* Fields and submit button */
.contact-form-name, .contact-form-email, .contact-form-email-message {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
/* Submit button style */
.contact-form-button-submit {
border-color: #C1C1C1;
background: #E3E3E3;
color: #585858;
width: 20%;
max-width: 20%;
margin-bottom: 10px;
}
/* Submit button on mouseover */
.contact-form-button-submit:hover{
background: #4C8EF9;
color: #ffffff;
border: 1px solid #FAFAFA;
}
Ini bagaimana gambar itu akan terlihat setelah menerapkan kode diatas :
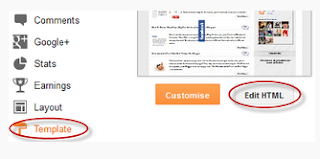
Untuk menambah gaya ini, pergi ke Template> Edit HTML, klik tanda panah ke samping berikutnya <b: skin> ... </ b: skin> dan paste kode tepat di atas ]] </ b: skin> (tekan CTRL + F untuk Temukan):
| Dashboar blogger |
Cara Tambah Kontak Form Dalam Sebuah Halaman Static
Pertama adalah dengan menambahkan Form Kontak gadget (Layout) dan kedua, untuk mengedit template (Template> Edit HTML) untuk menghapus sebagian besar gadget. Anda harus mencari id "ContactForm", memperluas widget dengan mengklik tanda panah hitam di sebelah kiri (sama dengan includable) dan kemudian menghapus bagian yang saya telah berwarna merah (lihat di bawah):
| Dashboard Blogger |
Bagian yang akan dihapus:
 Klik Untuk Melihat Code
Klik Untuk Melihat CodeSetelah Anda menyimpan template, buka Laman dan paste kode berikut ke halaman kosong baru dengan judul yang Anda inginkan:
<div class='widget ContactForm' id='ContactForm1'>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p>Name</p>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<p>E-mail *</p>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<p>Message *</p>
<textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Submit'/>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</form>
</div>
</div>
</div>
Pesan akan dikirim ke email yang sama yang Anda telah terdaftar di Blogger.
Itu dia! Jika Anda memiliki pertanyaan atau komentar silahkan posting di bawah ini.
Atau bisa juga dengan berkomentar :)