 |
| Menampilkan / Menyembunyikan Komentar Blogger dan Google+ Lalu Mengalihkannya |
Berikut Cara Menampilkan / Menyembunyikan Komentar Blogger dan Google+ Lalu Mengalihkannya
Banyak pemilik situs Blogger menerima baru Komentar Sistem Google+ cukup negatif karena memaksa semua pengguna mengomentari untuk membuat akun Google+ mereka sendiri sebelum mereka mampu menulis komentar. Google+ Komentar Sistem di Blogger nyaman untuk penulis, tetapi banyak pengguna untuk terus komentar di blog karena mereka hanya tidak ingin menggunakan Google+.
Bagi mereka yang tidak menggunakan Google+ untuk membuat komentar, Blogger tidak akan pernah memberitahu Kita bahwa seseorang meninggalkan komentar; Kita bisa pergi tanpa pernah menyadari bahwa Kita tidak pernah menjawab pembaca.
Selain audiens Kita frustrasi, Sistem Google+ Komentar di Blogger tergantung pada URL posting blog Kita. Dengan mengubah URL atau bergerak di sekitar posting blog Kita secara internal, Kita berisiko kehilangan setiap satu dari komentar Kita yang ditempatkan menggunakan Google+.
Sebelumnya, satu-satunya cara untuk memecahkan masalah ini adalah untuk menonaktifkan sistem komentar melalui pengaturan akun Kita, sehingga memberikan kemampuan Kita untuk menggunakan akun Google+ mereka.
Sekarang, ada cara baru mudah untuk memiliki yang terbaik dari kedua dunia. Memungkinkan penggemar dari Google+ serta pembaca blog kita setiap hari untuk mengakses semua fitur yang sama, Kita akan dapat melakukan setiap pengunjung sama-sama. Kita dapat menanggapi komentar sementara masih bisa berkomunikasi dengan pengguna Google+ lainnya di luar situs Kita dan mengambil keuntungan dari Komentar Sistem Google+ di Blogger.
Cara Mengintegrasikan Blogger dan Komentar Google Plus
Untuk membuat instalasi sesederhana mungkin, saya menggunakan inline jQuery dan CSS, tetapi kode ini dapat diubah nanti. Juga, tempat yang paling mudah saya menemukan dan menambahkan itu setelah <:include data='post' name='post'/>. Jadi, mari kita mulai menambahkan itu:
Langkah 1. Masuk ke akun Blogger Kita dan pilih blog Kita pergi ke 'Template' dan tekan tombol 'Edit HTML' di sisi kanan.
 |
| Dashboard Blogger |
Langkah 2. Klik di mana saja di dalam area kode dan tekan tombol CTRL + F untuk membuka kotak pencarian editor dan cari kode berikut:
<b:include data='post' name='post'/>
Langkah 3. Hanya setelah <b:include data='post' name='post'/> ikuti kodenya:
<b:if cond='data:blog.pageType == "item"'>
<style>#comments, #gplus-comments-visibility {display:none;} .comments-icons {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEii3W3DHERl89JcbndtBoxyCMroDG5Ixn01Q1vGmQ667TD78pvRSx1lJsPeNSydqY3qObYNe2WmB1kNF1UHZ9h9oCEqOWWsg-MpB1yuRNBS5vd78VQgPLIL5mAmXIc43sJPDa4chNtjb2zn/s1600/speech-bubble.png) no-repeat; font-size: 20px; font-family: "Arial Narrow",Arial,sans-serif; color: #555; font-weight: bold; padding: 18px 15px 0; height: 70px; } .comments-icons a img {vertical-align: middle;}</style>
<div class='comments-icons'>
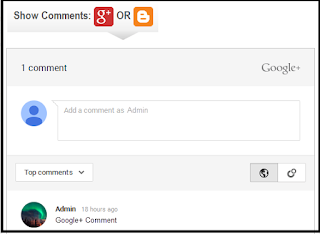
Show Comments: <a class='show-hide-comments' href='javascript:void();' onclick='$("#gplus-comments-visibility").slideToggle();$("#comments").hide();'><img class='gplus-icon' height='35' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiO2xbnsfjwALj3smmyppHW3UPEetbfHme2niJGTele4hEphnXg7kvu6tQAK3199cn_RsFeTNIiV-tLMbDH161t1gbxSNqt0i49iLpN9UIij8Yz3k5F_EIePddBCAzhxTIU0n3dWUqfWrhC/s1600/google-plus-logo.png' width='35'/></a> OR <a class='show-hide-comments' href='javascript:void();' onclick='$("#comments").slideToggle();$("#gplus-comments-visibility").hide();'><img class='blogger-icon' height='35' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtUVYJMId3TrHM5R9t_A-tCMHlgg5Eah286Lh9aacsdyM_toeuf7fnZsA-mh_EJbWEb5gUdnC8GWeMJtYYKj1PHPa2tj-uxKKkRVC4GWFhLxXXvLf6S32GITSFYjAZWaLOuZy0ezy6bF2-/s1600/blogger-logo.png' width='35'/></a>
</div>
<div id='gplus-comments-visibility'>
<div class='g-comments' data-first_party_property='BLOGGER' data-view_type='FILTERED_POSTMOD' data-width='550' expr:data-href='data:post.url'/>
</div>
</b:if>
Catatan: Data-lebar untuk pengaturan lebar kotak komentar, sehingga jumlah (550) mengindikasikan dapat diubah sesuai dengan desain blog Kita.
Langkah 4. Tekan tombol "Simpan Template" tombol yang terletak di bagian atas editor dan melihat blog Kita untuk melihat apakah Kita telah berhasil menambahkan Google+ mengomentari sistem untuk Blogger.
Harap dicatat bahwa untuk membuat karya ini, Kita perlu memastikan bahwa Kita menggunakan versi jQuery di situs Kita. Jika tidak, tambahkan baris ini tepat di atas </ head> tag menggunakan editor HTML Template:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js' type='text/javascript'/>
Itu Dia!
Dari sini keluar, setiap pembaca yang membaca posting Kita memiliki pilihan untuk membuat komentar menggunakan akun Google+ mereka, atau komentar asli Blogger. pembaca Kita akan menikmati fleksibilitas bahwa situs Kita menyediakan dan Kita juga akan mendapatkan keuntungan dari layanan inklusif yang ditawarkan oleh Google.


EmoticonEmoticon